今回はブラウザの開発ツールの使い方を簡単に見ていきます。
検証ツールとかデべロッパーツールとか呼ばれるやつらのことですね。
これが早めに使えるようになると開発効率が上がると思います、フロントエンドの領域では特に。
基本的にChromeの開発者ツールであるChrome DevToolsを例に進めていきます。
その他のブラウザの便利機能の特色には触れませんが、どれも似たようなツール構成になっている印象なので、1つの使い方が分かればあとは好みかなと思います。
ブラウザの開発者ツールとは
簡単にいうとHTMLやCSS、JavaScriptの状態を検証でき、開発の補助をしてくれるツールです。

ソースコードレベルに留まらず、
リクエスト状況やローディング時間などそのページに関する様々な情報がわかります。
また、Lighthouseなどの機能は開発面だけでなく、マーケティング等の施策にも関わってくるので開発者以外にも広く活用されているかもしれません。
基本的な操作
ブラウザ毎に呼び出し方は多少変わりますが、各ブラウザの設定画面からのアクセスルートは概ねあるのかなと思います。
利用頻度の少ないブラウザは都度調べている気もしますが・・・
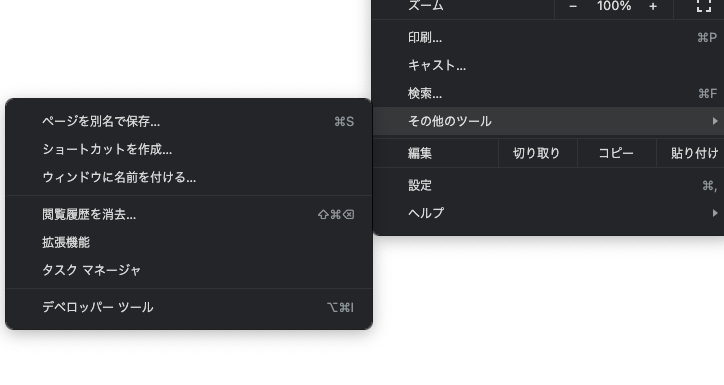
Chromeの場合だと、『上部の縦3点リーダー』→『その他ツール』→ 『デベロッパーツール』のようにアクセスするか、F12や対象ページ右クリックから検証を選択することで開くことができます。

操作ペインの展開以前のソースの読み込みなどがされていないことがあるので、
機能によってはリロード等で読み込み直しが必要な場合もあります。
開発作業中は割と開きっぱなしにしておくことも多いですね、
表示領域に余裕がある場合はその方が楽なので。

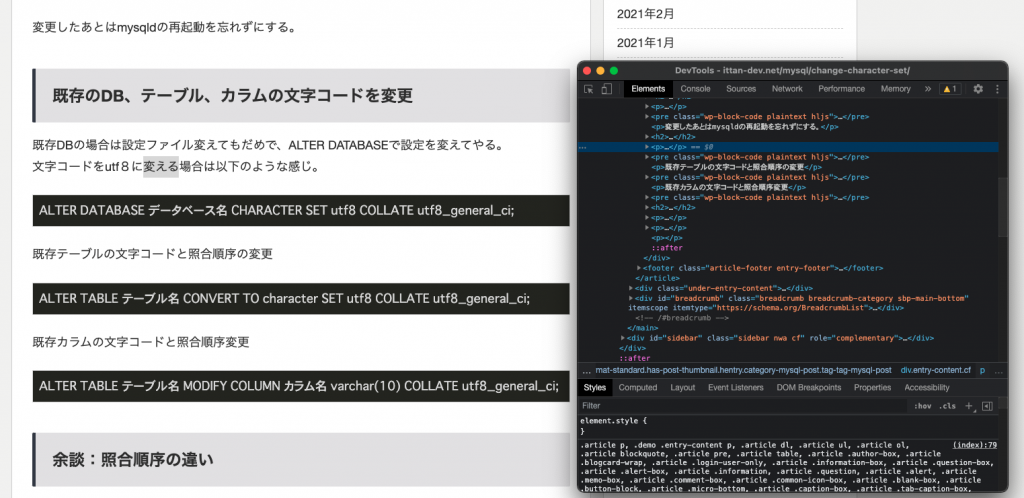
デフォルトだとページ右側に展開されるかと思いますが、
ツールのペインから『︙』→『Dock side』で左端のフォローティングモードを選べば同一の画面領域を占拠せずに使うこともできます。
使えると良い機能
ここからはよく使う機能、使えるようになっておいた方が良い機能を見ていきます。
あくまで主観なのですが、ElementsやConsoleは多くの人に広く見られているというか活用されている印象なので、そこ以外の部分にもスポットがあたればなと思います。
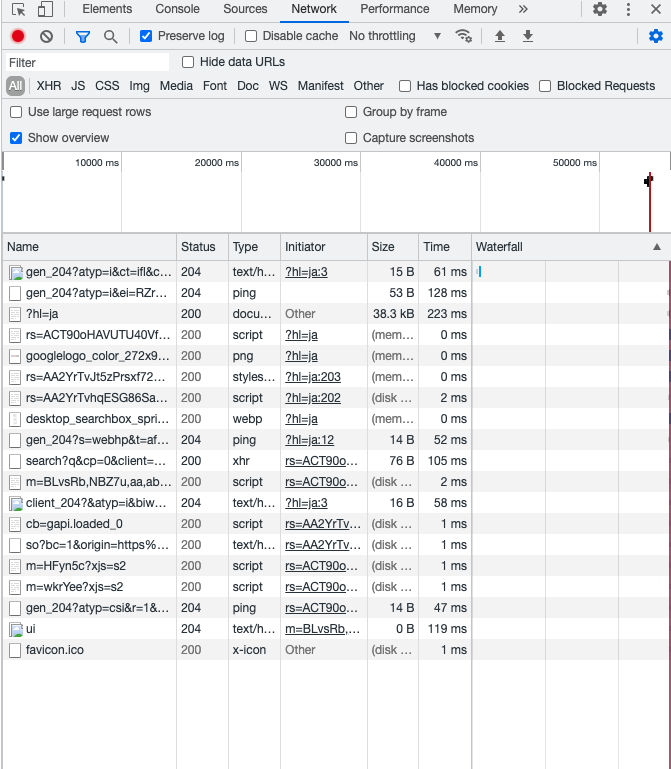
Network
ここではどんなリクエストが飛んだのか、どんなファイルが読み込まれたのかがわかります。
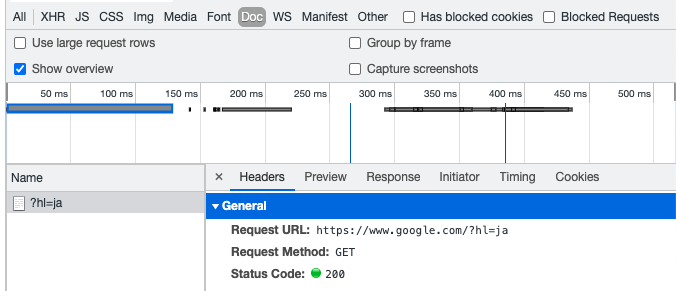
Nameのところを選択して右のHeadersやResponseから必要な情報を確認していく感じですね。

Headersであれば、ステータスなどが見れるGeneralや下の方にあるクエリストリングのパラメータなどは良く見ます。
また、開発環境でエラーログを画面表示できるようにしていても、
フレームワークによってはAjaxのエラーが表示されない場合があります。
この時Previewのところでサーバーエラーの内容が表示されていることがあります。
ResponseとともにPreviewでも戻りのデータなど観れるので、合わせて見ると良いと思います。
あとは用途に応じて上部のタブを切り替えるといいです。
例えば、JSに合わせればその操作で読み込まれたJSファイルがわかり、XHRだとAjaxでのリクエストでどのようなデータが送られたのか、通常のリクエストであればDocで内容がわかります。
Allだと情報が多すぎて使いにくいので自分はどれか必要なものだけに合わせていることが多いです。

あとは上部のアイコン群だと、Preserve logにチェック入れてログがリクエスト毎に飛ばないようにして、必要なタイミングでclearでログを消すような使い方をしています。
パラメータを変えたりして調整などする時もその方が追いやすいので、
基本Preserve logは有効にしたままにしています。
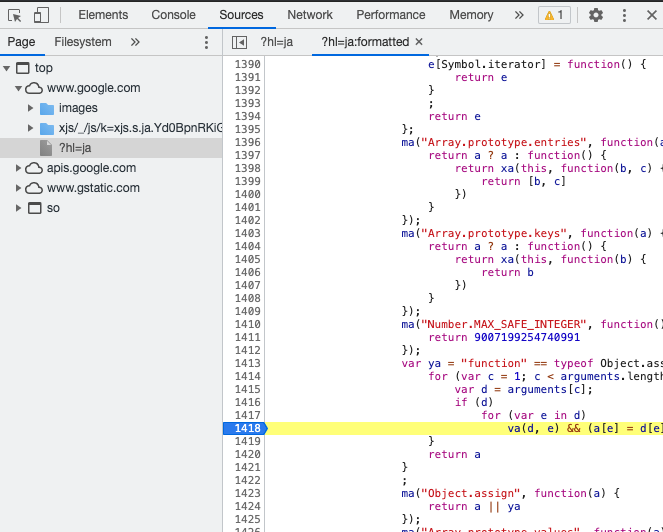
Sources
読み込まれたソースがドメインごとに見ることができます。
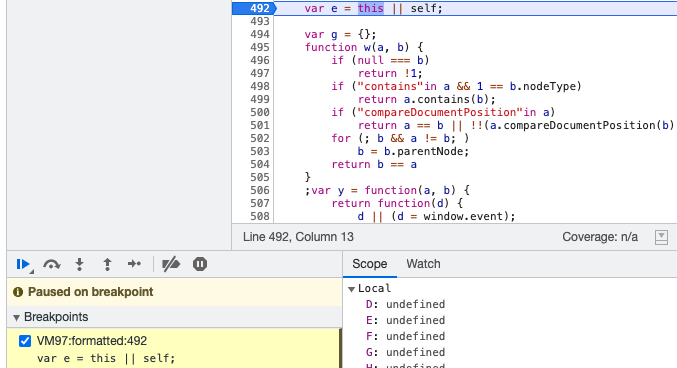
開発に便利で覚えておきたいのが、ブレイクポイントを利用したデバッグ手法です。
JavaScriptのデバッグには特に有効だと思います。

ソースを左側のPageのペインからソースを選び、行数が示されるので該当行を選択してブレイクポイントを置きます。
あとはページ読み込みであったり、ボタン押下であったり任意の操作を行ないます。
ブレイクポイントで処理が止まれば、右側のペインよりスコープなどの詳細を確認できます。
各種プロパティやノードに関する実行時点での情報が得られます。

操作後にConsoleのログが飛んでしまうような場合にも使えます。
console.logをブレイクポイント前後に仕込んで、上部タブをConsoleに切り替えることで実行時点での値の変化も追いやすくなると思います。
意図したブレイクポイントを通らないのであれば、それ以前の記述で良くない部分があるかブレイクポイントの置き方が良くないです。
より前の方にブレイクポイントを設定したり、記述を変更したりしてブレイクポイントの置き方を工夫します。ブレイクポイントをうまく使うことで、問題のある箇所を絞り込みも早まると思います。
Consoleに出るエラーやログだけでこと足りることもあるので、先にそちらを利用してしまうこともありますが、Consoleだけだと不十分な場合にはSourcesを併用してみると捗るかと思います。
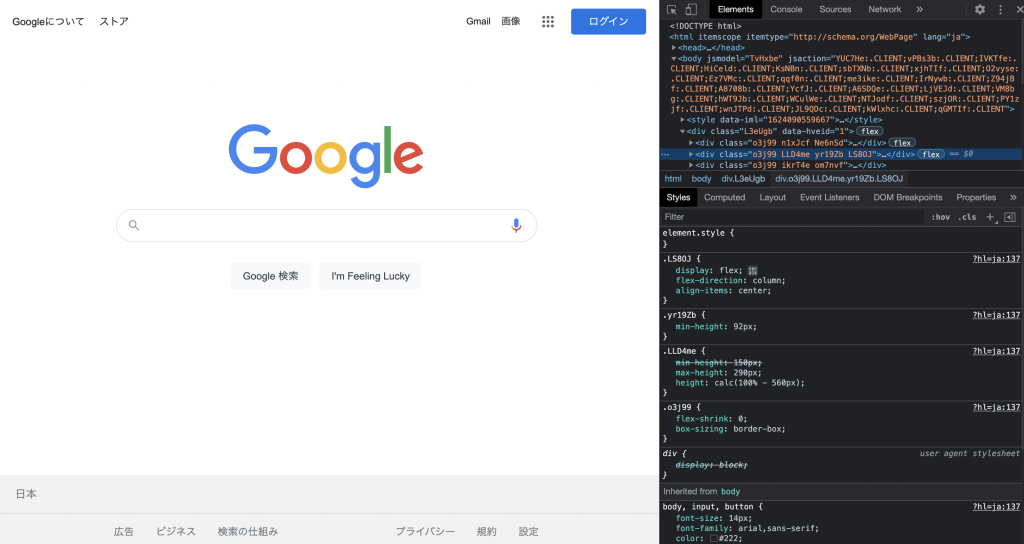
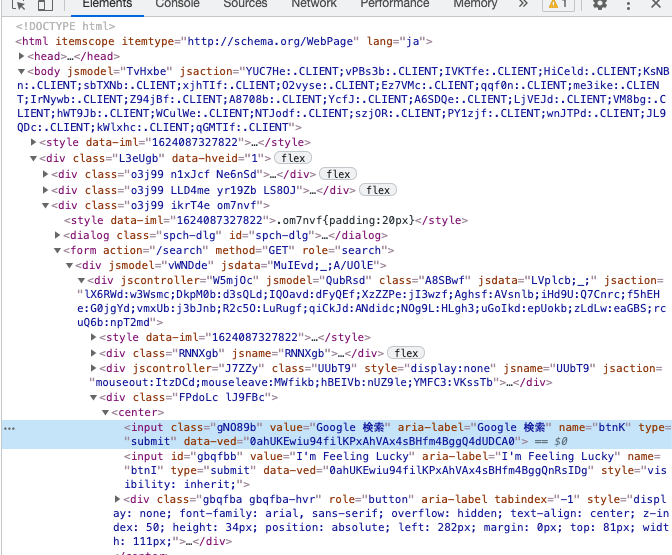
Elements
要素や属性の特定などで使います。
左上のポインタ状のアイコンから対象のページ上から要素を探すこともできます。
Elements上にフォーカスを当ててctrl + Fで属性値などの検索も容易に行えるのが良いですね。

Stylesの部分でCSSの効きもわかりますし、ここに加筆修正できるのでCSSの具合を手軽に調査できます。ファイルに都度反映しなくても良いのは助かります。
また、地味に重宝するのが要素上の右クリックで使えるCopyです。
セレクター等のコピーが捗るので、深い階層の指定なども簡単に持ってくることができます。
他にも要素の追加、属性の修正なども右クリックから可能なので、コーディングに留まらず色々な調査をする際にも良いと思います。
Console
console.logなどconsoleオブジェクトを利用する際にお世話になります。
開発時にログを仕込んで、任意の値やオブジェクトを確認するのが簡単な使い方かと思います。
ログレベルで絞り込んだり、フィルタをかけたりで見やすくもなっていますね。

あとはConsoleという名前なので当然なんですが、任意の処理を入力して実行できます。
簡単な関数を作って実行とかもできますし、ちょっとした入出力の確認であれば十分なのではないかと思います。ブラウザによるところもありますが、JavaScriptの実行環境として簡単に利用できます。
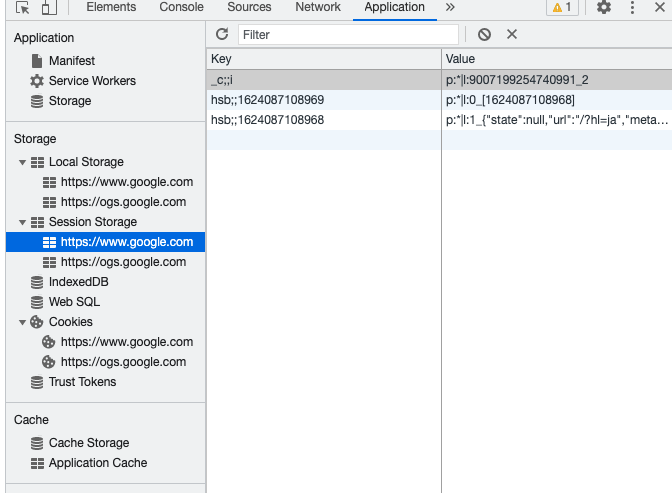
Application
Storageの部分が比較的良くみる印象です。
Local StorageやSession Storageを活用するとフロント側でも様々なデータを持たせることができますし、クッキーの値もここで確認できます。

自由に値を書き換えたりできる訳ではないですが、
クッキーの削除など操作できる部分もあるので意図しないセッション値の読み込みなどがある場合は問題解決の糸口になるかもしれません。
Session Storageは揮発しやすいので影響は少ないかもしれませんが、
Local Storageのデータを削除すると個人の設定が失われるサービスもあるかもしれないので自分がユーザーの場合は注意が必要ですね。
(そもそもユーザー側の操作で深刻な影響が出るような作りになってるサービスはあまりないとは思いますが、一般的な操作想定には入っていないことではあるので・・・)
まとめ
かなりざっくりとではありますが、自分が普段便利だなと感じている観点で説明してきました。
これでも触りの部分だけというか、もっと有効活用できる方法や機能があると思います。
PerformanceやMemoryなど触れられていない機能もありますし。
各機能の詳細を色々と調べてみると、より開発が捗るのではないでしょうか。
そして、こういったツールの扱いを身につける際は、実際に動かしながらやるのが自分にあった使い方を見つける上でも大事かなと思います。
Storageの部分など例外的なものもありますが、基本的にソースに破壊的な影響や変更を与えることができるわけではないので、開発環境などでは積極的に活用していって損はないです。
ブラウザの開発ツールを使えば確実に開発効率アップということもないでしょうが、
要所要所で役に立つことはあるのでは、と思います。